How to embed an image onto different sources
| May 4, 2020

Unfortunately, there’s no such thing as an ’embed image’ button on your keyboard. Therefore you’re going to need to learn how to embed images – luckily it’s super easy if you just follow this guide. Here are some of the most common different ways to embed an image, presented in a very straightforward, step-by-step manner.
How do I embed a Google image?
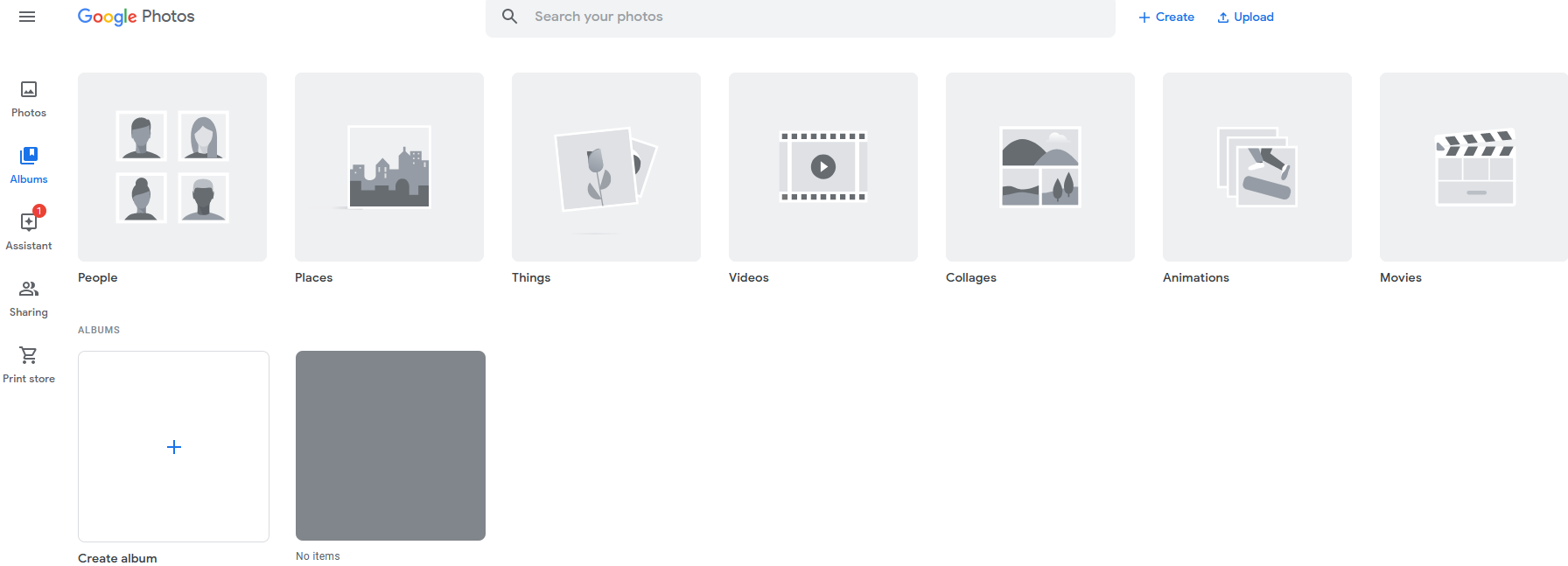
If you have a lot of images stored on Google Photos, it’s easy to embed them into numerous websites. Here’s how:
- Open Google Photos
- Locate the image you wish to embed
- Click the image to open it
- Find the ‘share’ icon in the upper right hand side of the window
- Click the ‘create link’ button
- Copy the link and paste it to whichever location you wish
You can also use an embed code generator or open the site you wish to embed onto and paste the code (into a website, blog, etc.). This requires an extra step and an outside source, so only use this method if you don’t have direct access to Photos temporarily.

Into WordPress
WordPress is a content management system designed to publish media and text onto web pages and blogs. WordPress makes it easy for users to add different kinds of digital images to sites and blogs. To embed an image using WordPress, simply place your mouse cursor in the desired location and select ‘Add media’. From the resulting popup window, locate the file you wish to add and you’re all set!
Into a Word Document
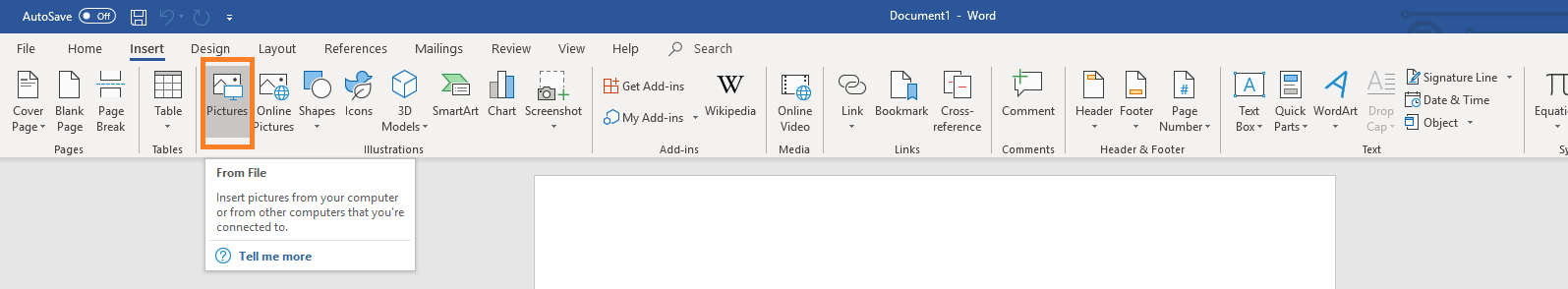
It’s easy to embed an image into your text on a word document, thanks to all the updates and upgrades over the years. For Microsoft Word, the most popular word document tool, it’s a simple process:
- Open the word document file you wish to embed an image into
- Place your cursor in the spot you wish to put the image
- Click ‘insert’ then click ‘pictures’
- Locate and select the image you wish to put into your document

Into HTML
HTML is the language used to create web pages. Chances are, at some point you’ll need to learn how to embed an image in HTML. Here are the necessary steps to accomplish this:
- Using the FTP utility of your webpage, upload the image
- Make sure your image tag reads <img src=”exampleimage” alt=”An image example” />
- Transmit the HTML file of your web page
Into Illustrator
Illustrator is the Adobe design application used to drastically edit images with numerous tools and features. It hosts stored images that you can take and embed into your documents. Here’s how:
- Find the image from your links palette
- Select the dropdown menu
- Click ‘embed’
- Your image is in the document now
Depending on which source you want to embed an image with, there’s usually an easy way to accomplish it. Use this guide to understand the basics and the rest will come naturally. Finally, remember that there are usually alternative methods, so don’t resign yourself to one.
